티스토리 뷰
Language/CSS
[ CSS ] Chrome 크롬 개발자 도구 에서 마우스 오버 된 메뉴 창 확인 :: mouse-over :: :hover
MiniNeko 2025. 3. 17. 00:56
문제 :
개발자 도구를 이용하다 보면 대메뉴에서 마우스를 올렸을때 열리는 서브 페이지의 메뉴의 CSS 정보를 확인 하기가 쉽지 않았다.
구글 검색을 통해 확인해보았지만
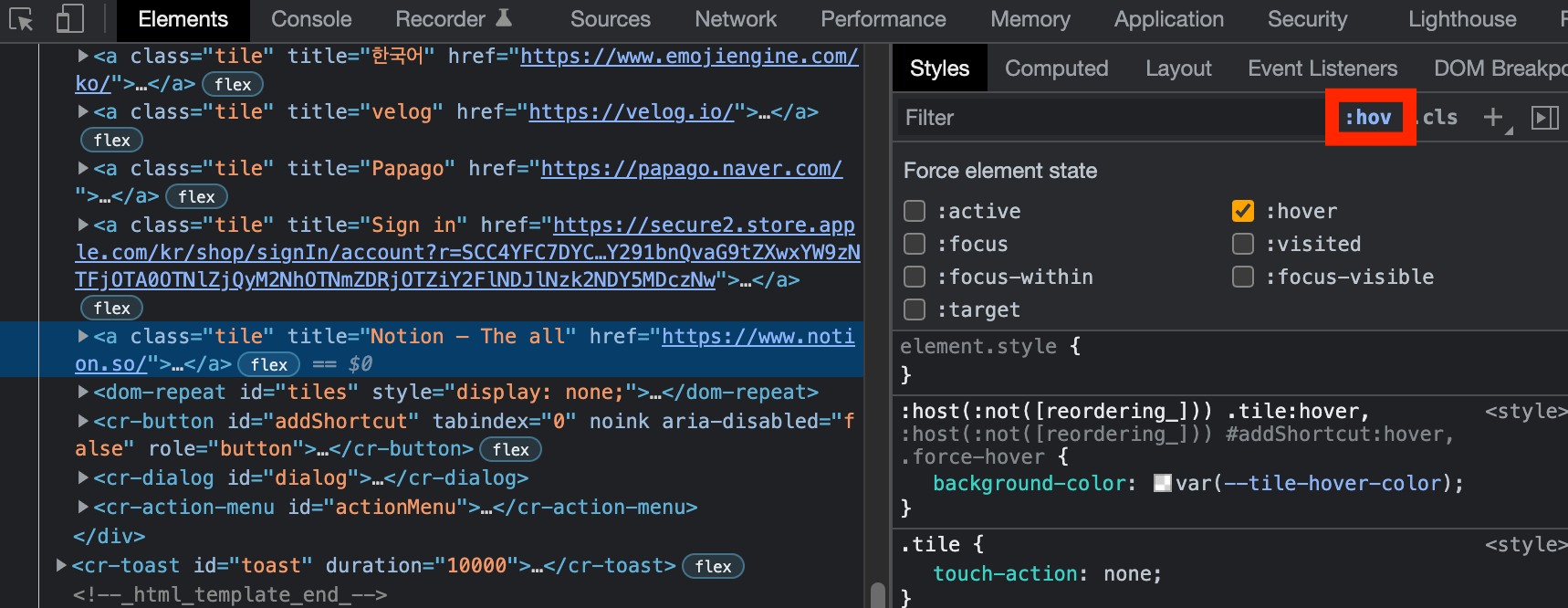
개발자 도구에서 Styles 에서 :hov 클릭 후
Force element state 에서 :hover 를 체크 선택 하라고 하는 것이 많이 검색되었다.

해당 부분은 해당 개체의 마우스 오버 ( mouse-over ) 변화에 따른 css 확인 방법이고,
원하는 기능인 해당 개체에 반응 하여 열린 서브메뉴 창의 CSS 를 확인 할 수가 없었다

Select an Element 버튼( 네모에 화살표 있는 것 ) 에 마우스를 올려보니
Select an element in the page to inspect it - Ctrl + Shift + C
단축키가 있는 것을 확인 하여 단축키를 이용하여 마우스를 대메뉴에 올려 서브메뉴를 띄운 후 단축 키를 사용하면 해당
CSS 를 확인 할 수 있었다.
단축키의 필요성을 확인하는 순간 이였음,
난 단축키를 잘 외우지 않기 때문에 다음을 위해서 기록을 남겨 두기로 함 냥냥..
'Language > CSS' 카테고리의 다른 글
| [ CSS ] 텍스트 정렬 :: 왼쪽 오른쪽 가운데 양쪽(양측) (0) | 2021.01.13 |
|---|---|
| [ CSS ] 선택자 `>` 의 의미 (0) | 2017.04.06 |
| [ CSS ] 선택자 : first-child / last-child / nth-child / nth-last-child / nth-last-child // div, ul, li 위치 순서 (0) | 2017.04.06 |
| [ CSS ] background 배경 (0) | 2016.01.14 |
| [ CSS ] white-Space, word-break, word-wrap, text-overflow (0) | 2016.01.03 |
